Page aide-mémoire pour m'aider à développer des applications web...
Les applications web ont l'énorme avantage d'être utilisables à travers un navigateur web et sont donc interopérables par défaut quels que soient les systèmes d'exploitation et le matériel (tablettes par exemple).
Ressources en ligne :
- Développer des applications html5 de A à Z : http://diveintohtml5.info
- Créer des Web applications : https://www.freecodecamp.org/news/build-a-pwa-from-scratch-with-html-css-and-javascript/
I- Choix de l'outil pour développer : VSCodium
Après quelques recherches sur Internet, j'ai choisi VSCodium qu'on peut installer dans Ubuntu. C'est la version libre de VSCode proposé par Microsoft (oui, oui...) et qui dispose de nombreuses extensions : https://github.com/VSCodium/vscodium. Je dois reconnaître que pour une fois Microsoft propose une application très intéressante avec des outils facilitant grandement la programmation : visualiseur MarkDown pour les ReadMe, visualiseur HTML, erreurs de syntaxes, ...
Autre bonne surprise : VSCode est intégré dans Gitlab et en particulier la forge https://forge.apps.education.fr/, ce qui permet de ré-investir ses connaissances/habitudes !!!
Du coup, on peut installer l'extension "Gitlab Workflow" pour lier VSCodium et le dépôt Gitlab du projet : https://blog.jbriault.fr/vscode-gitlab-workflow/.
Extensions utiles de VSCodium (attention certaines nécessite NodeJS) :
- GitLab Workflow de GitLab
- Live Preview de Microsoft
- open in browser de TechER
- vscode-icons de VSCode Icons Team
- Svelte for VS Code de Svelte (NodeJS)
- ESLint (NodeJS)
A- Pour lier ses dossiers locaux avec le Gitlab de la Forge Éduc
- Voir ce tutoriel permettant de se connecter avec un jeton en https : https://forge.apps.education.fr/laurent.abbal/utiliser-la-forge-avec-vscodium-ou-visual-studio-code
- Il est aussi possible de se connecter par clé ssh :
- Pour générer une clé ssh sur son ordi sous Linux Mint dans le dossier caché de son home ".ssh" :
ssh-keygen -t ed25519 - Dans son dossier .ssh, on va ouvrir avec un éditeur , la clé publique se terminant par l'extension ".pub" et on la copie dans le presse papier.
- Sur le site Gitlab, https://forge.apps.education.fr dans son compte, on va dans les préférences et on ajoute cette clé SSH en collant le contenu du presse-papier.
- Pour vérifier si une clé fonctionne et qu'il n'y a pas de refus d'accès avec le message "Permission denied (publickey)", dans le terminal de son ordinateur on tape :
ssh -TvCette adresse e-mail est protégée contre les robots spammeurs. Vous devez activer le JavaScript pour la visualiser. - Si tout se passe bien, on pourra se connecter à partir de VSCodium au Gitlab de la Forge et cloner un des projets qui nous appartient. Pour cela, dans le site gitlab, on va sur le projet à cloner, on clique sur le bouton bleu "Code" et on copie le contenu du champ "Cloner avec SSH" qui commence avec "
Cette adresse e-mail est protégée contre les robots spammeurs. Vous devez activer le JavaScript pour la visualiser. :xxxxxxxxxxxxxxxxxxxxxx". - Dans VSCodium, dans une nouvelle fenêtre, on ouvre le panneau de commande avec CTRL+Maj+P, on recherche et on choisit "git: Cloner", puis on indique l'adresse de la forge https://forge.apps.education.fr/nom_de_son_groupe_gitlab et il suffira de choisir le projet qui nous intéresse.
- Pour générer une clé ssh sur son ordi sous Linux Mint dans le dossier caché de son home ".ssh" :
B- Comment jongler avec différents projets sur la Forge avec VSCodium
Si l'on travaille sur des projets différents dans la Forge, par défaut VSCodium s'ouvre sur le dernier. Pour en changer, il faut ouvrir une nouvelle fenêtre (CTRL+Maj+N) dans VSCodium et choisir le dossier local contenant les sources : la synchronisation se mettra en place automatiquement (grâce au dossier caché .git).
II- Tutoriels
Pour commencer, il est nécessaire de suivre des tutoriels...
- "Créez votre site web avec HTML5 et CSS3" : https://openclassrooms.com/fr/courses/1603881-creez-votre-site-web-avec-html5-et-css3
- Pour un affichage "responsive" : https://kinsta.com/fr/blog/design-web-responsive/#questce-que-le-design-web-responsive-
- Sur Flexbox et Grid CSS :
- "Apprenez à programmer avec JavaScript" sur OpenClassRooms : https://openclassrooms.com/fr/courses/6175841-apprenez-a-programmer-avec-javascript
- "Créez des pages web dynamiques avec JavaScript" sur OpenClassRooms : https://openclassrooms.com/fr/courses/7697016-creez-des-pages-web-dynamiques-avec-javascript
- Utiliser le framework Svelte (et d'autres dans VSCode) mais nécessite Node.js : https://fr.jeffprod.com/blog/2020/svelte-configuration-de-vscode-et-internationalisation/
- Installer NodeJS sous Linux Mint 21 : https://linuxhint.com/install-nodejs-linux-mint/ (remplacer la version "18" par la "20").
- Utiliser Svelte.js : https://developer.mozilla.org/en-US/docs/Learn/Tools_and_testing/Client-side_JavaScript_frameworks/Svelte_getting_started
Ensuite, on peut se faire aider par des IA comme ChatGPT ou Perplexity qui génèrent du code tout en apportant des explications qui vous feront monter en compétences. Attention, il y a des erreurs (et ça tourne parfois en rond) mais ça permet de dégrossir le travail et de vous mettre sur la voie. Par contre, ça ne vous dispensera pas d'aller lire la documentation sur les API si besoin (cas vécu pour construire une extension pour Thunderbird 128).
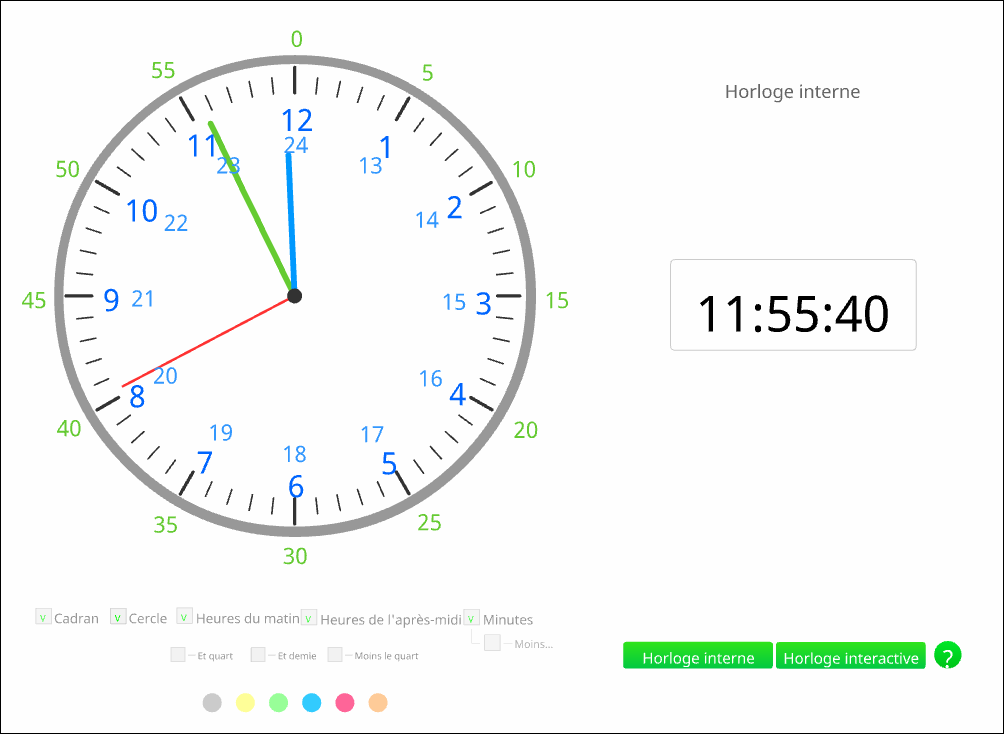
III- Réalisation d'une horloge interactive
Il existait une application flash (en .swf) qui permettait d'apprendre l'heure de manière interactive.

Je trouvais que c'était l'application idéale à utiliser en classe avec un vidéoprojecteur mais avec la disparition de flash, je n'ai pas retrouvé équivalent en html5. J'ai donc décidé d'essayer de reproduire cette application en html, css et javascript. C'est aussi l'occasion de monter en compétence 😉.
Ressources :
- Réaliser une horloge : https://cssanimation.rocks/clocks/
- Intégrer une image svg avec mise à l'échelle : https://css-tricks.com/scale-svg/
A- Réalisation de l'horloge au format .svg avec Inkscape
J'ai reproduit l'horloge de l'application flash originelle avec Inkscape (téléchargeable au bas de cette page) avec une couche pour chaque partie différente :
- le cercle extérieur,
- les graduations,
- les heures du matin,
- les heures de l'après-midi,
- les minutes,
- les minutes "moins",
- les quarts et demie.
Remarque : il est nécessaire de convertir en chemin les textes pour avoir un bon alignement.
B- Programmation avec VSCodium
- Création à la racine du projet d'un fichier "index.html" ainsi que 3 dossiers : images (qui contient toutes les images SVG), css (avec fichier "style.css") et js (avec fichier "script.js").
- Fonction utile pour avoir les propriétés d'un objet javascript : console.dir https://developer.mozilla.org/fr/docs/Web/API/console/dir
- Comment mettre une image .svg à l'échelle : https://css-tricks.com/scale-svg/
- Grille CSS : https://developer.mozilla.org/fr/docs/Web/CSS/CSS_Grid_Layout
C- Programmation en Vanilla Javascript
Programmer en Vanilla Javascript consiste à se passer des librairies externes (comme jQuery par exemple) pour avoir un programme plus facile à maintenir et non tributaires des librairies extérieures pour une meilleure pérennité.
D- Utilisation de Chat GPT OpenAI
Pas mal décrié pour des raisons tout à fait justifiées, Chat GPT OpenAI https://chat.openai.com/ est par contre un formidable outil pour apprendre rapidement des langages de programmation car il propose des solutions concrềtes (des petits programmes) à des questions que l'on peut lui poser. Il explique aussi sa stratégie et ses choix, ce qui est très pédagogique ! J'ai pu ainsi grâce à ses propositions (que j'ai amendées par moment car les solutions données n'étaient pas satisfaisantes directement) me passer de la librairie Interact.js pour permettre de raliser la rotation avec la souris des aiguilles manipulables.
Il faut cependant être un peu à l'aise avec la langue anglaise.
E- Réalisation de l'horloge
Toutes les info sont sur la forge : https://forge.apps.education.fr/thierrym/horloge-ecole
Application en ligne : https://thierrym.forge.apps.education.fr/horloge-ecole/
Pour utilisation dans Openboard au format .wgt : https://github.com/OpenBoard-org/OpenBoard/wiki/Creating-Web-Widgets
F- Prise en compte des tablettes tactiles
La détection du tactile ne se fait pas de la même façon que pour une utilisation avec une souris. Pour simuler une tablette tactile, il faut aller dans les options développeur de Firefox (ou Chromium) pour avoir un affichage adaptatif (responsive design) et simuler le tactile. Plus d'info ici : https://www.digitalcitizen.life/emulate-mobile-device-desktop-browser/
Fonction pour gérer le tactile en javascript :
// Add event listeners for mouse or touch interactionslet touchScreen;function determineTypeAppareil(){touchScreen = ('ontouchstart' in window || navigator.maxTouchPoints > 0 || navigator.msMaxTouchPoints > 0);if (touchScreen) {canvas.addEventListener('touchstart', handleMouseDown, false);canvas.addEventListener('touchend', handleMouseUp, false);canvas.addEventListener('touchmove', handleMouseMove, false);}else {canvas.onmousedown = handleMouseDown;canvas.onmouseup = handleMouseUp;canvas.onmousemove = handleMouseMove;}}
Bouts de code pour les fonctions servant au déplacement des aiguilles :
function handleMouseDown(event) { if (touchScreen) { event.preventDefault(); event = event.touches[0]; // Gestion du tactile }...
G- Créer une application autonome via un paquet installable
Pour partager facilement cette appli, l'idéal serait de créer un paquet .deb pour l'installer sur un ordinateur sous Debian, Ubuntu, Linux Mint, ... Pour cela, on peut utiliser l'outil FPM que m'a indiqué Arnaud Champollion et qu'on trouve ici : https://github.com/jordansissel/fpm. Il demande que Ruby soit installé.
Documentation ici : https://fpm.readthedocs.io