 Inkscape est un logiciel libre de dessin vectoriel qui se distingue d'autres logiciels comme Gimp, Paint, Photoshop, ... qui eux travaillent sur des images matricielles (bitmap en anglais).
Inkscape est un logiciel libre de dessin vectoriel qui se distingue d'autres logiciels comme Gimp, Paint, Photoshop, ... qui eux travaillent sur des images matricielles (bitmap en anglais).
Cela signifie que les graphismes que l'on obtient peuvent être réduits ou agrandis à l'infini sans qu'on ait un phénomène de pixellisation ou de pertes de définition : en résumé quelle que soit la taille de votre dessin, il sera identique ! Cela en fait un outil idéal pour travailler les logos par exemple que l'on décline en général dans différentes tailles.
On reconnaît ces fichiers d'images vectorielles grâce à leur extension .svg (pour Scalable Vector Graphics ou graphique vectoriel adaptable... scalable étant plus parlant dans le sens de mise à l'échelle... mot qu'on retrouve dans escala [escalo] qui signifie échelle en occitan ;-) ).
Lorsqu'on a au départ une image matricielle au format .jpg, .png, .bmp... (obtenue par exemple à partir du scan d'un dessin fait à la main), il est relativement facile, dans Inkscape d'obtenir une image vectorielle.
- On ouvre Inkscape et on va dans le menu "Fichier" -> "Importer..." pour récupérer son image. Il faut éviter de modifier sa taille pour que l'image sur laquelle on travaille soit la plus fidèle de celle d'origine (je vous rappelle que ce n'est encore qu'une simple image matricielle). Ne vous occupez pas de la taille de la page (vous pourrez l'adapter par la suite).
- Ensuite on sélectionne l'image importée en cliquant dessus et on va dans le menu "Chemin" -> "Vectoriser un objet matriciel".

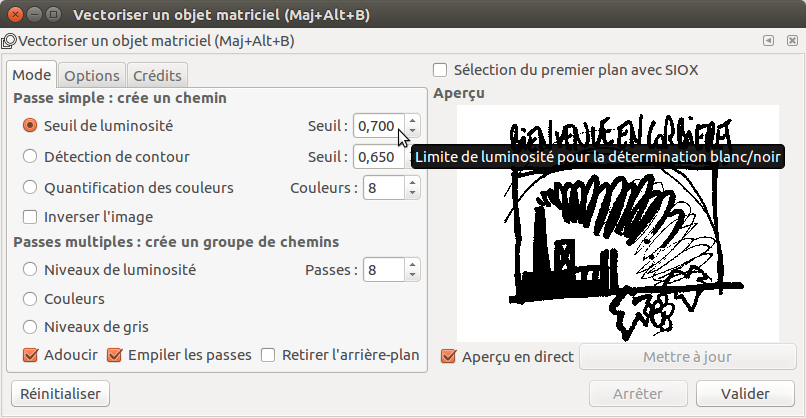
- Là, on va jouer sur les différents paramètres pour arriver à obtenir un résultat qui nous convienne. Selon l'image au départ (en couleur, en noir et blanc, sa netteté, le nombre de nuances ...), on choisira des stratégies différentes. N'hésitez pas à tester. N'oubliez pas de cocher la case "Aperçu en direct" pour vous faire instantanément une idée du résultat.
- Par exemple, pour un dessin en noir et blanc sans trop de nuances, et n'avoir qu'une couche, on choisira dans la partie "Passe simple : crée un chemin" -> "Seuil de luminosité" et on agira sur le facteur seuil (plus le seuil est proche de 1, plus les parties claires sont prises en compte).
- Une fois que vous êtes satisfait⋅e, cliquez sur le bouton "Valider" et vous obtenez l'image vectorisée au-dessus de l'image matricielle.
- Il vous suffit de la déplacer pour pouvoir supprimer l'image de départ qui se trouve au-dessous. Votre image vectorielle est désormais créée !
- Vous pouvez maintenant agir sur sa taille sans risquer de perdre des informations et l'exporter dans des formats .png ou .jpg (qui sont des formats plus universels) dans les dimensions que vous voulez (voir ce tutoriel pour exporter au format .png).
C'est avec ce genre de fonctionnalités qu'on voit qu'Inkscape est un logiciel de très grande qualité et à la portée de tou⋅te⋅s.
Sources :