[Sonoff] Module Sonoff Dual R2 et volet roulant
J'ai découvert ces modules domotiques Sonoff Dual R2 (certifiés CE et FC) communiquant via wifi fabriqué par la société Itead.
Site officiel : https://www.itead.cc/smart-home/sonoff-dual.html et wiki : https://www.itead.cc/wiki/Sonoff_Dual.


Ils possèdent 2 relais ce qui peut être très utile pour piloter des volets roulants. Par contre, leur taille est assez conséquente, ce qui rendra leur intégration difficile (prévoir un espace assez grand pour l'encastrement).
Ils sont conçus sur la base d'un ESP8285. On peut les trouver aux alentours des 8€ en fonction des promotions : https://www.banggood.com/SONOFF-DIY-Dual-Channel-WIFI-Wireless-Remote-Control-Switch-For-Smart-Home-Support-2G-3G-4G-Network-p-1138790.html. Attention, il existe 2 versions, la dernière est la R2 mais ce n'est ni indiqué sur l'emballage, ni sur le module. Il faut donc le démonter pour savoir exactement à quel modèle on a affaire car c'est sérigraphié sur la carte électronique.
On peut les piloter avec Jeedom comme c'est indiqué ici : https://www.habitat-domotique.fr/2018/01/08/presentation-sonoff-dual-r2/
Pour le firmware, le Tasmota conviendrait mieux pour des volets roulants et ESPEasy pour des capteurs selon ce post : https://easydomoticz.com/forum/viewtopic.php?t=6049#p50886). Voir ici une notice pour Tasmota : https://github.com/arendst/Sonoff-Tasmota/wiki/Sonoff-Dual-and-Dual-R2
D'autres explications ici : https://brfilm.net/v-sonoff-dual-with-tasmota-firmware-pGbDFsNMOkw.html
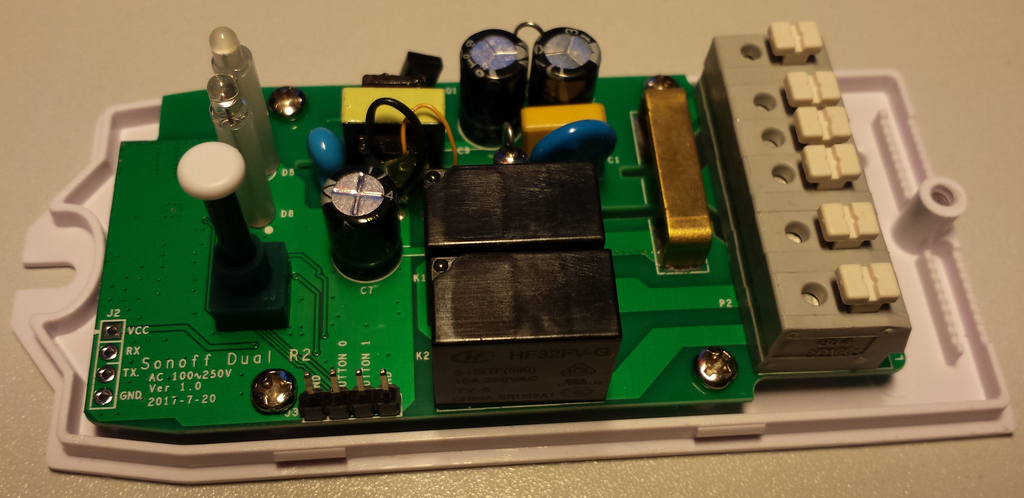
I- Le module
Schéma Fritzing ci-contre, téléchargeable au bas de cette page.
[Android] Installer LineageOS sur Samsung Galaxy S4

Toutes ces manipulations ont été faites sous un ordinateur sous Ubuntu 18.04.
Pour cela, je me suis appuyé sur différentes sources :
- http://www.lineageosdownloads.com/download-galaxy-s4-ve-i9515-lineage-os/
- https://forum.xda-developers.com/galaxy-s4/general/rom-cm14-1-galaxy-s4-ve-gt-i9515-t3521131
- https://forum.xda-developers.com/s4-vE/help/installing-twrp-galaxy-s4-gt-i9515-t3674059
- https://wiki.lineageos.org/
- https://www.phonandroid.com/forum/threads/tuto-backup-stock-rom-stock-recovery-sur-galaxy-s4-mini-i9195.85160/
- Édition du 24/06/2019 : un excellent article présentant LineageOS https://linuxfr.org/news/installer-lineageos-sur-son-appareil-android
Remarque : Avec ces manipulations, il n'y a pas besoin de "rooter" son téléphone bien que la procédure pour le faire soit similaire. Il faudra par contre le faire si l'on veut utiliser l'application Titanium Backup (voir la partie III) pour ré-installer proprement ses données après l'installation de LineageOS.
I- État des lieux et préparation
Pour avoir un diagnostic complet, j'ai installé sur mon smartphone l'application CPU-Z. Je vois donc que ma version d'Android est la 5.0.1 et que le processeur est un Krait 300 (Qualcomm Snapdragon 600 1,89 Ghz à 4 coeurs) donc une architecture ARM. Après recherches, ma ROM doit être la JFVELTE.
[Sonoff] Module Sonoff Dual R2 et capteur DHT22

Le module Sonoff Dual R2 (présenté ici : https://lofurol.fr/joomla/electronique/domotique/156-sonoff-module-sonoff-dual-r2-et-volet-roulant) est intéressant pour piloter un volet roulant.
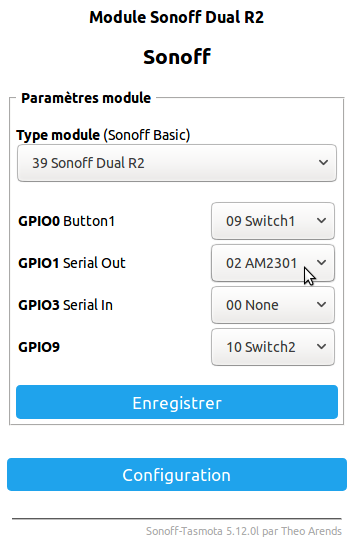
I- Branchements et réglages dans Tasmota
Il est aussi possible de lui rajouter un capteur DHT22 pour mesurer la température et l'humidité (voir ici pour d'autres détails : https://lofurol.fr/joomla/electronique/domotique/165-espeasy-temperature-et-humidite-avec-capteur-dht22).
Pour cela, il faut utiliser les GPIO 1 (Tx ou Serial Out) ou GPIO 3 (Rx ou Serial In) qui sont les ports série servant notamment à flasher le module. Mais dans ce cas, il est nécessaire de désactiver les logs qui transitent via ces broches. Dans la console de Tasmota, il faut donc envoyer la commande : SerialLog OFF.
[Sonoff] Flasher le firmware Tasmota sous Arduino IDE
Ayant essayé de flasher le firmware Tasmota avec Esptool sur un module Sonoff Dual R2 mais sans succès, j'ai dû me rabattre sur la compilation avec Arduino IDE. Pour cela, il est nécessaire au préalable d'installer des outils complémentaires pour pouvoir travailler.
Remarque : sous Ubuntu, mon OS, il ne faut pas installer la version Arduino IDE dans les dépôts car elle date de Mathusalem !!! Voir ici : https://doc.ubuntu-fr.org/arduino#depuis_l_archive_du_site_officiel
Source principale (à aller voir régulièrement pour suivre les évolutions au fil du temps) : https://github.com/arendst/Sonoff-Tasmota/wiki/Arduino-IDE
Remarque 1 : Afin d'avoir un Arduino IDE spécialement dédié au flashage des modules Tasmota (avec librairies spécifiques), le mieux est d'installer une version portable (c'est-à-dire "autonome"). Plus d'info ici : https://www.arduino.cc/en/Guide/PortableIDE
Remarque 2 : Esptool peut toutefois être utile pour effacer la mémoire flash du module. En effet, on peut rencontrer des erreurs dans le téléversement du firmware à cause de traces anciennes qui encombrent la mémoire (et qui empêche le flashage par manque de place). Si c'est le cas, cette ligne effacera la mémoire de votre module ESP :
esptool.py --port /dev/ttyUSB0 erase_flash
I- Récupération de la bibliothèque Esp8366 dans Arduino IDE
Il faut aller dans le menu "Fichier" -> "Préférences" et renseigner en bas dans la ligne "URL de gestionnaires de cartes supplémentaires", cette adresse : http://arduino.esp8266.com/stable/package_esp8266com_index.json.
ESPEasy + Jeedom : Piloter un relais avec une Wemos Lolin32 Lite
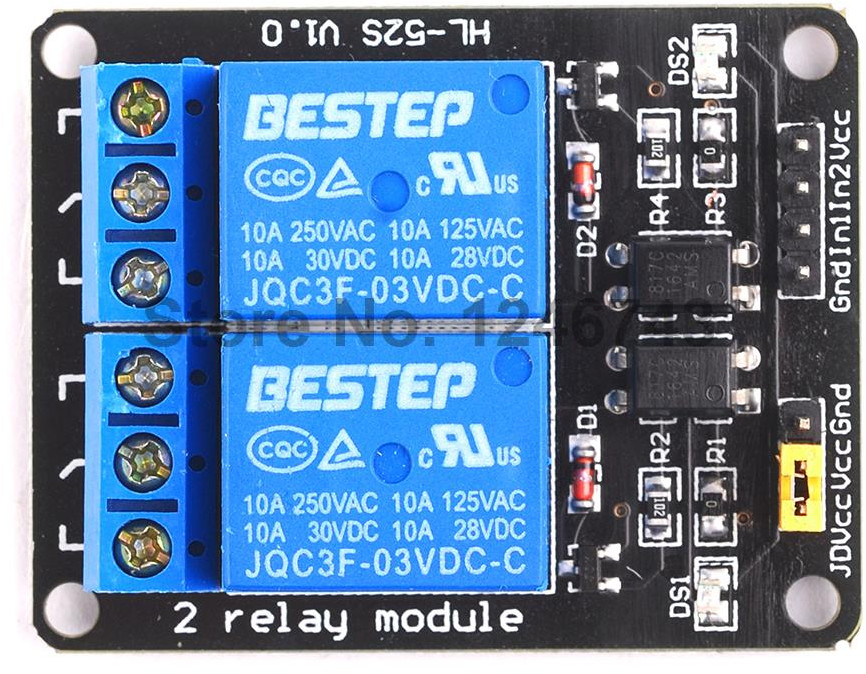
 Voici comment on peut commander, à travers le réseau Wifi, un relais à partir d'un module ESP avec le firmware ESPEasy tel que la Wemos Lolin32 Lite. Comme ce module ESP ne "fournit" que du 3,3 Volts via ses broches GPIO, j'ai choisi un relais à 2 canaux pouvant être déclenché avec cette faible tension : https://fr.aliexpress.com/item/1-PCS-2-Canal-Module-de-Relais-3-3-V-Optocoupleur-Lecteur-Panneau-De-Commande-De/32847869020.html
Voici comment on peut commander, à travers le réseau Wifi, un relais à partir d'un module ESP avec le firmware ESPEasy tel que la Wemos Lolin32 Lite. Comme ce module ESP ne "fournit" que du 3,3 Volts via ses broches GPIO, j'ai choisi un relais à 2 canaux pouvant être déclenché avec cette faible tension : https://fr.aliexpress.com/item/1-PCS-2-Canal-Module-de-Relais-3-3-V-Optocoupleur-Lecteur-Panneau-De-Commande-De/32847869020.html
Sources :
- https://www.letscontrolit.com/wiki/index.php/Relais
- https://howtomechatronics.com/tutorials/arduino/control-high-voltage-devices-arduino-relay-tutorial/
I- Branchement
Je compte utiliser ce module pour piloter mon portail de garage qui possède un contact sec (tension de 24V) : il suffit de fermer brièvement ce contact sec pour que ça envoie le signal d'ouverture du portail, le contact n'a pas besoin d'être maintenu. Pour donner l'ordre de fermeture, il suffit de refermer le circuit brièvement. Il n'y a pas de sens précis pour ouvrir ou fermer : une impulsion, le moteur fonctionne dans un sens, une autre impulsion le moteur s'arrête, une autre impulsion il fonctionne en sens inverse. Le relais n'a pas besoin d'être double pour cela mais vu le prix de ce relais (3€ ) et n'ayant pas besoin de compacité, ce n'est pas gênant (ça m'en fait un de secours au cas où..., ou il peut servir à piloter un éclairage...).
[Ubuntu] Partager un dossier avec Samba
 Sur le même réseau local, j'ai eu besoin de partager un dossier de mon portable perso sous Ubuntu 18.04 avec l'ordinateur de mon travail sous Windows 10. Comme j'ai eu quelques difficultés à le mettre en place voici ce que j'ai dû faire :
Sur le même réseau local, j'ai eu besoin de partager un dossier de mon portable perso sous Ubuntu 18.04 avec l'ordinateur de mon travail sous Windows 10. Comme j'ai eu quelques difficultés à le mettre en place voici ce que j'ai dû faire :
- Installer le paquet "samba" sous Ubuntu :
apt install samba - Ajouter un mot de passe samba pour mon nom d'utilisateur d'ubuntu (sans cette étape, il sera impossible de se connecter à partir du poste distant) :
smbpasswd -a nom_utilisateur
[Ubuntu] Piloter son ordiphone à partir d'Ubuntu
 Toujours grâce à Sébastien Sauvage, voici un moyen de piloter son ordiphone (au moins sous Android 5.0) à partir de son ordinateur sous Ubuntu : https://sebsauvage.net/links/?21CrwQ. Le post originel se situe ici : https://www.linuxuprising.com/2019/03/control-android-devices-from-your.html
Toujours grâce à Sébastien Sauvage, voici un moyen de piloter son ordiphone (au moins sous Android 5.0) à partir de son ordinateur sous Ubuntu : https://sebsauvage.net/links/?21CrwQ. Le post originel se situe ici : https://www.linuxuprising.com/2019/03/control-android-devices-from-your.html
Il peut être utile, lors d'une présentation notamment, d'afficher l'écran de son ordiphone pour faire une démonstration et même de pouvoir faire une capture de son écran (screencast). C'est possible avec les manip décrites dans les pages évoquées ci-dessus grâce à l'application SCRCPY.
Site du projet scrcpy : https://github.com/Genymobile/scrcpy
Page 28 sur 39
